Have you ever clicked on a website and found yourself waiting… and waiting? Website speed is crucial for a smoother user experience. No user stays on a website that takes forever to load. They want a seamless browsing experience, If your site is slow and takes forever to load then your users are left with no other option than to exit the page. But there is a solution; Flying Pages.

In this blog post, we will discuss about Flying Pages a powerful WordPress speed optimization plugin that will help you speed up your WordPress site while improving user experience. Before diving into the steps, let’s first understand what the Flying Pages plugin is.
What is Flying Pages?
Flying Pages is a lightweight WordPress speed optimizer plugin that speeds up your website by preloading pages before users even click on them. This “preloading” happens when links are visible on the screen (similar to Quicklink) or when a user hovers over them (similar to Instant.page). This plugin predicts user behavior and loads links in the background.
Imagine a user is reading a blog post and there are multiple links like product links, related articles, and subscribe to the newsletter. Normally, when a user will click one of these links, the browser will load it at that moment, causing a delay. But with Flying Pages, these links start to preload in the background when user hovers over the link. This means that by the time user decides to click, the page loads instantly!
Flying Pages improves your website’s performance in several ways, here are some key features of this plugin:
- Preloads links in the background so pages open instantly when clicked.
- Ensures preloading doesn’t slow down your website by monitoring resource usage.
- Analyze visitor inactivity to preload links, making navigation smoother.
- Allows you to exclude certain links from preloading to save resources.
Steps to Speed Up Your WordPress Site with Flying Pages
- Go to your WordPress dashboard. Navigate to Plugins > Add New.
- Search for Flying Pages, install and activate the plugin.

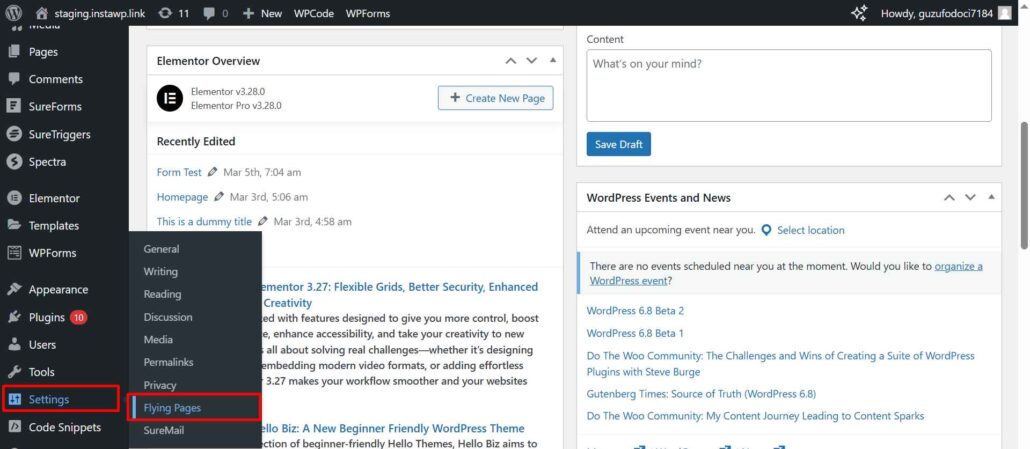
- After activation, go to Settings > Flying Pages. Here, you will find different options to customize.

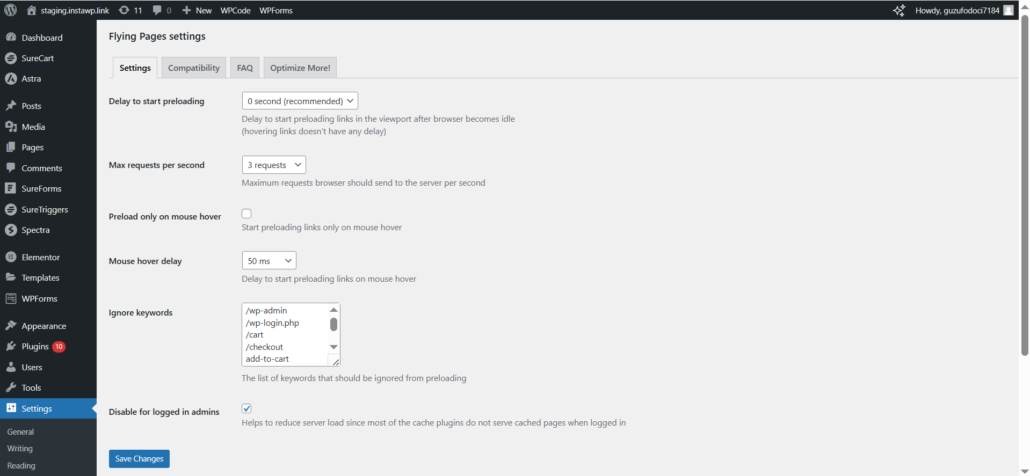
- Adjust the preloading options based on your preference:
- Delay to Start Preloading: This setting determines how long the browser waits before preloading links in the viewport after becoming idle.
Example: If set to “0 seconds (recommended)” preloading starts immediately when the browser is idle. If set to “3 seconds” the plugin waits for 3 seconds of inactivity before preloading.
- Max Requests Per Second: Limits the number of requests sent to the server per second to prevent overloading.
Example: If set to “3 requests” the browser will preload only three pages per second, ensuring that your server isn’t overwhelmed.
- Preload Only on Mouse Hover: Enables preloading only when users hover over a link rather than preloading all visible links in the viewport.
Example: If checked, a page won’t preload until a visitor hovers over its link, reducing unnecessary resource usage.
- Mouse Hover Delay: Defines how long the browser waits before preloading a page when a user hovers over a link.
Example: If set to “50 ms” the page will start preloading 50 milliseconds after a user hovers over the link.
- Ignore Keywords: Excludes specific links from preloading by defining keywords in their URLs.
If your server is slow or has limited resources, improper Flying Pages settings may cause performance issues. When multiple visitors hover over different links, excessive preloading can overload the server, leading to slower website performance.
5. After configuring, save the settings and test your website speed.
With Flying Pages, you’re not just speeding up your WordPress site, you’re enhancing user experience, engagement, and keeping them happy. So why wait? Try Flying Pages, the ultimate WordPress speed optimization plugin today and give your visitors the experience they deserve!
Searching for the best cache plugin for your WordPress website? Try FlyingPress which outperformed popular plugins like WP Rocket, Nitro Pack, and more. For even better performance, pair it with FlyingCDN to deliver images, fonts, and scripts faster.