A sticky sidebar is just like a normal sidebar but its main purpose is that it sticks on the screen. Lets create a sticky sidebar or floating widgets for your Website. It may place an ad on the blog and draw the user’s attention, or display important information or any useful thing. The main important thing about the sticky sidebar is it sticks on the screen and unlike a normal sidebar it does not scroll up or down.
Elementor Pro is used to create a sticky sidebar, there may be some other tools, but here we are using Elementor Pro to do this job.
To create a sidebar :
- Go to Dashboard >> Appearance >> Widgets.
- Under the sidebar drag and drop any widget.
Approach 1: Sticky SIdebar
- To create a sticky sidebar, first of all, go to the post where you want to add a sidebar.
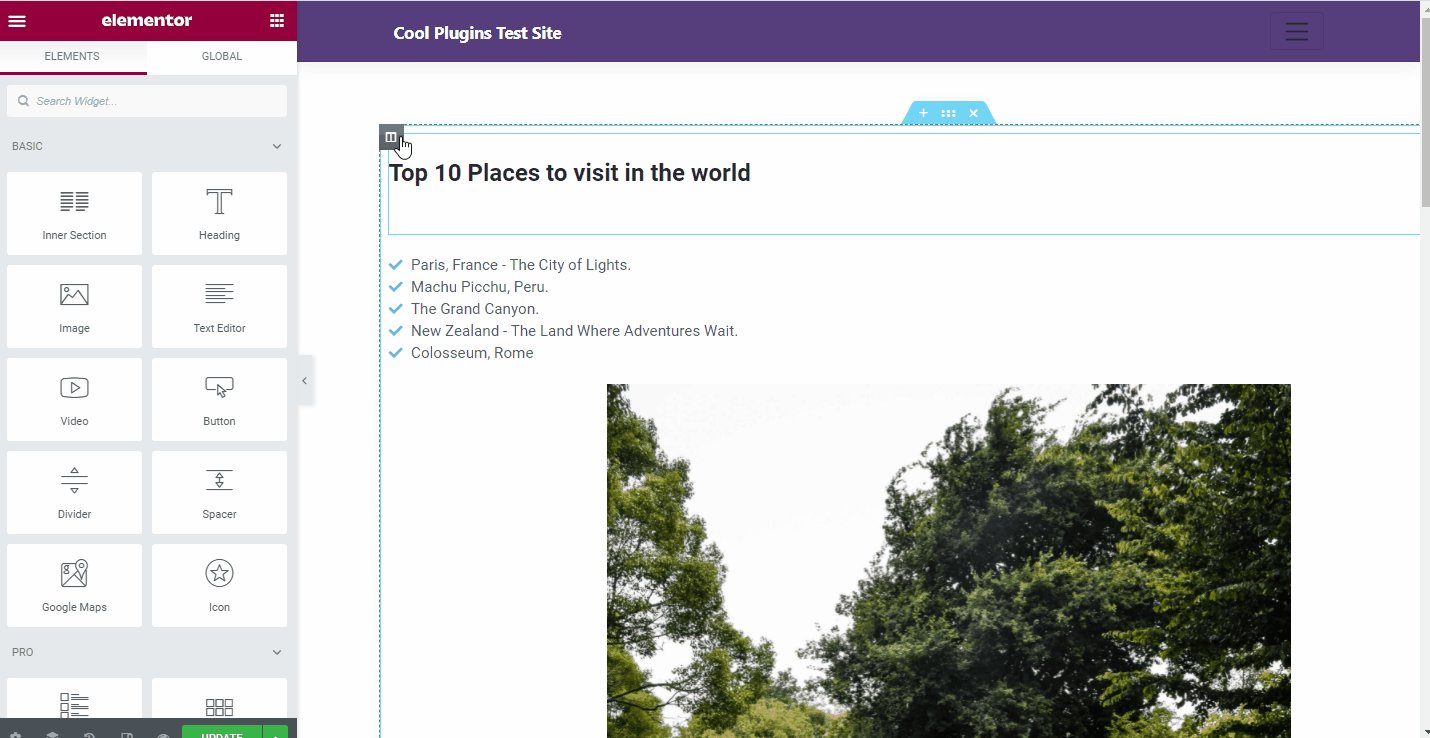
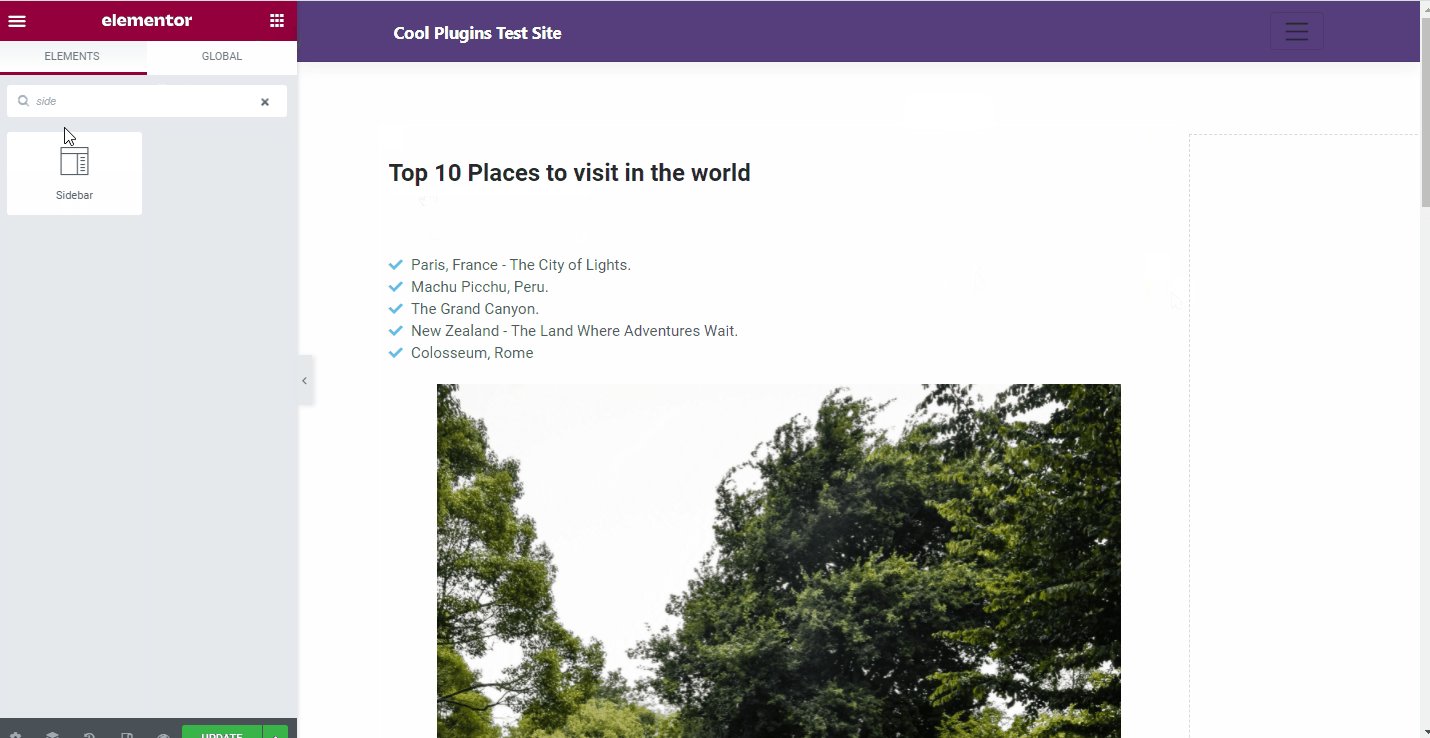
- Now on the post you have created add a column and from the elementor elements, drag and drop the sidebar.
- Now choose the sidebar from the list.
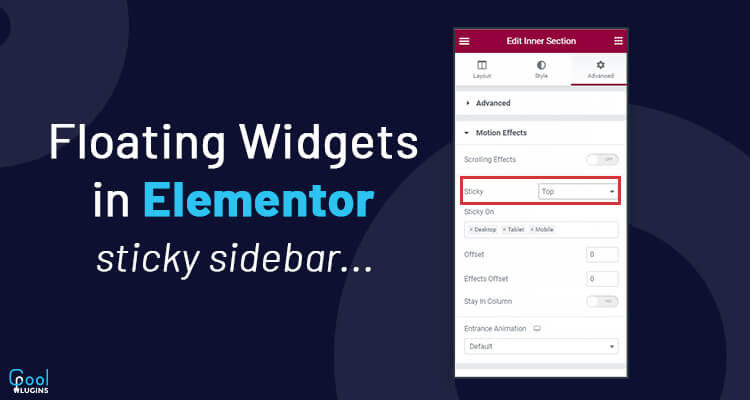
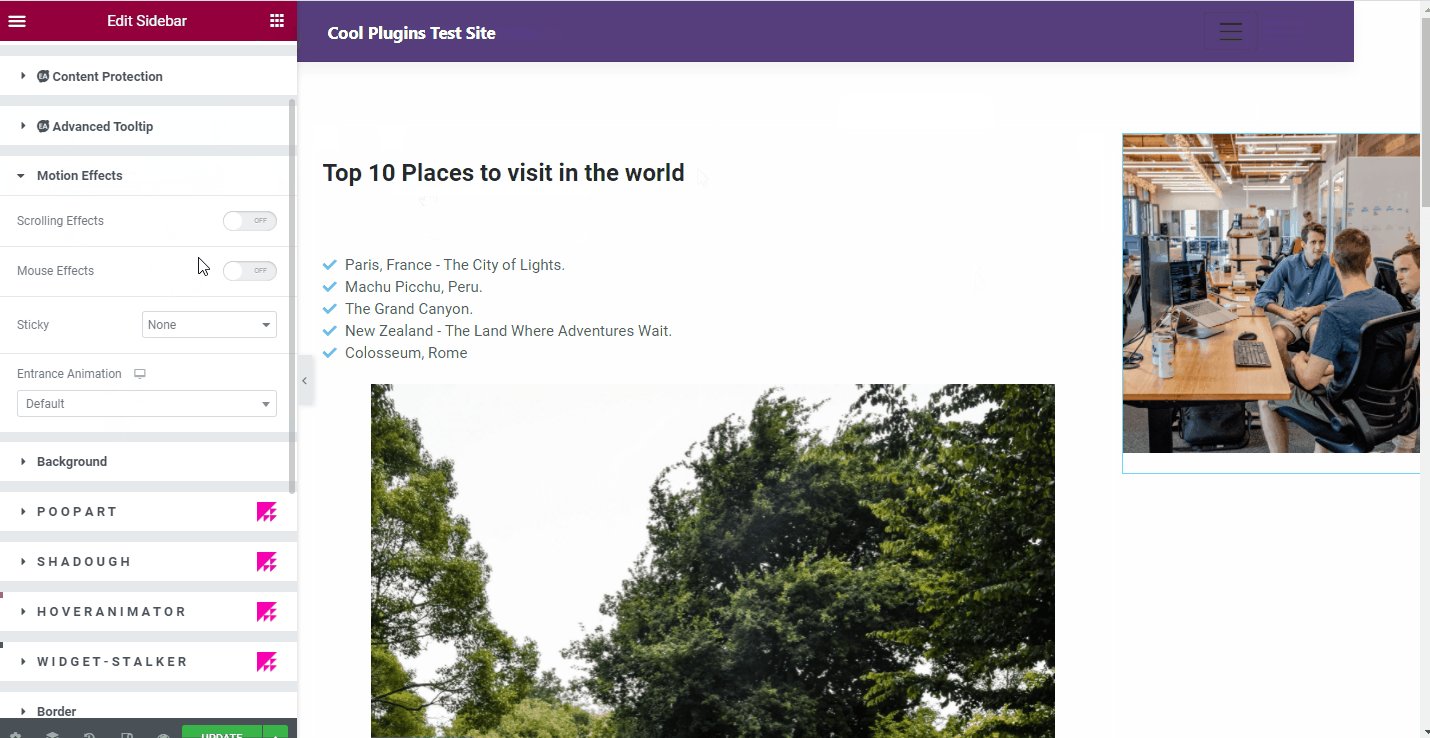
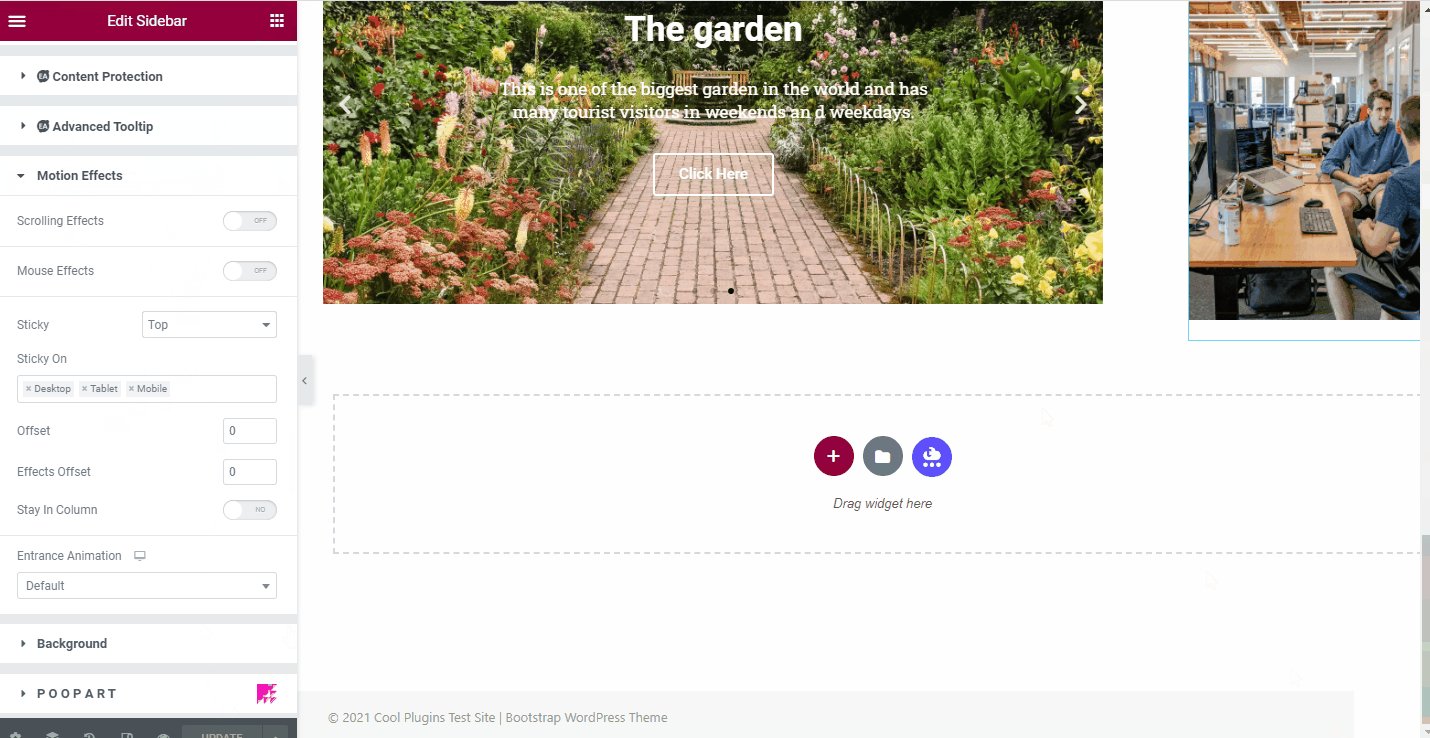
- Go to Advance >> Motion effect >> Sticky >> Top or Bottom.

- You can also select to stick it on any device, like a tablet, desktop, or mobile.
Approach 2: Sticky widget
- Let’s now use any widget and create a floating widget, go to post where you want to add a floating widget.
- Now on the past create a column >> Drag and drop intersection element.
- Move some elements in that intersection.
- Go to advance settings of intersection element >> Motion Effect >> Sticky >> Top or bottom.

Now by this way you can create a sticky widget on the post.