To create a custom Woo commerce Single Product Page custom product price page first we need to get the Elementor Pro plugin.
We can create a custom product page using elementor we have 2 Methods:
1. Import a template
Instead of creating a product page from scratch, we will import a template, to create our custom product page.
To import a template
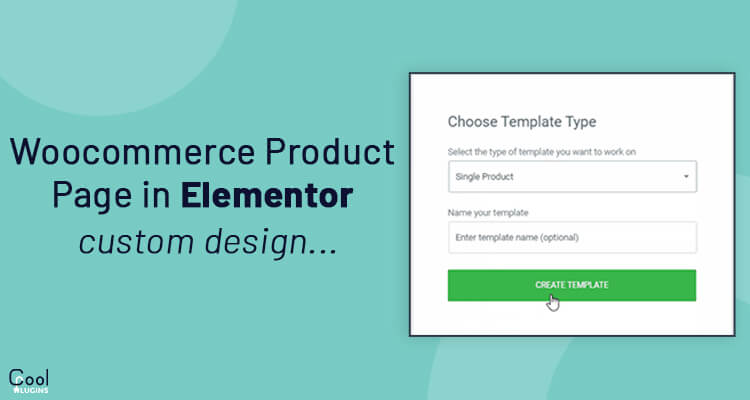
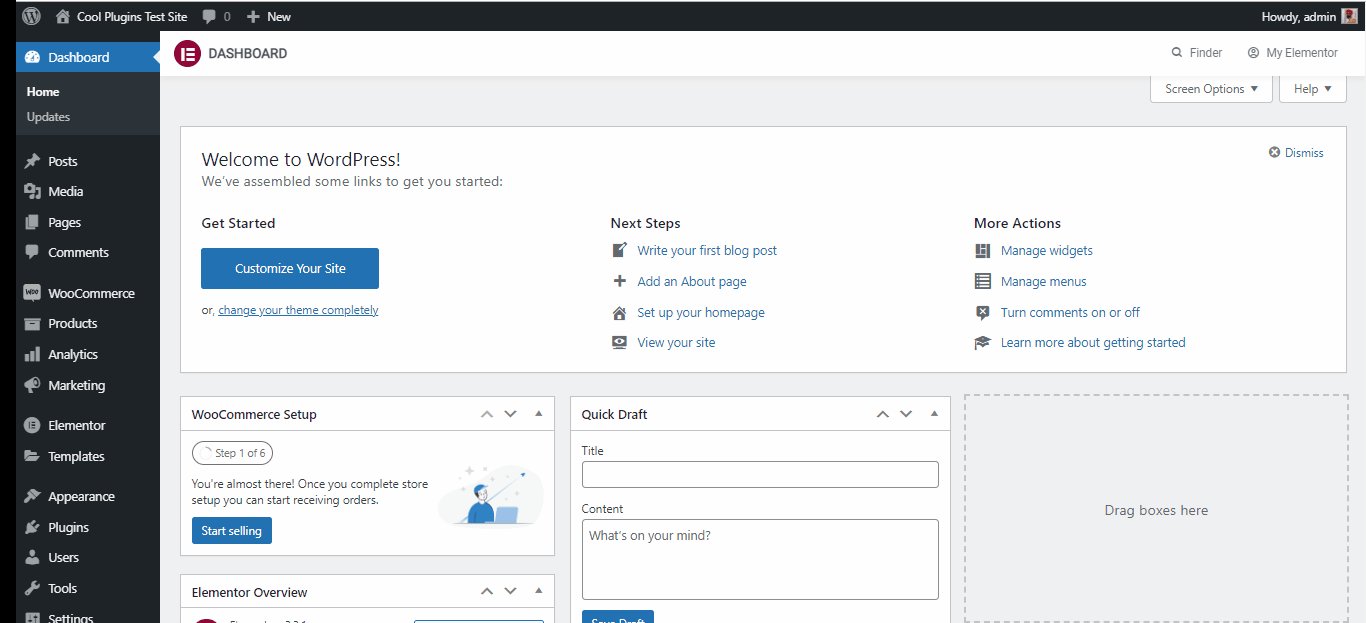
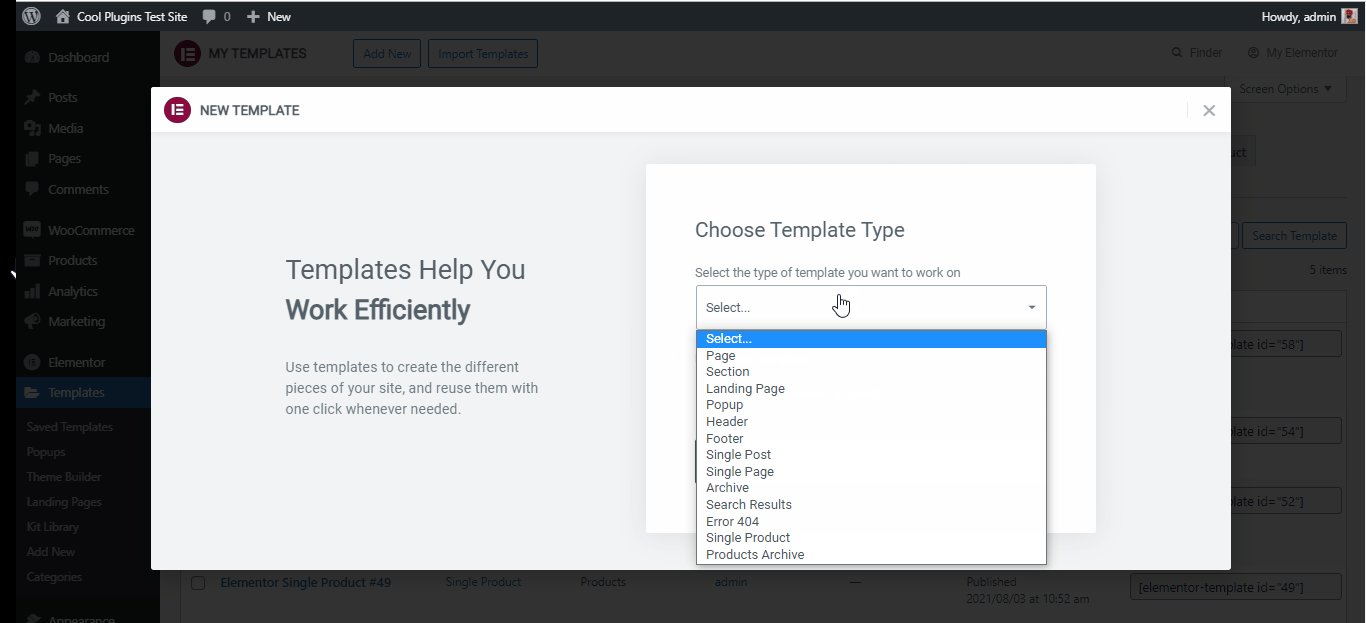
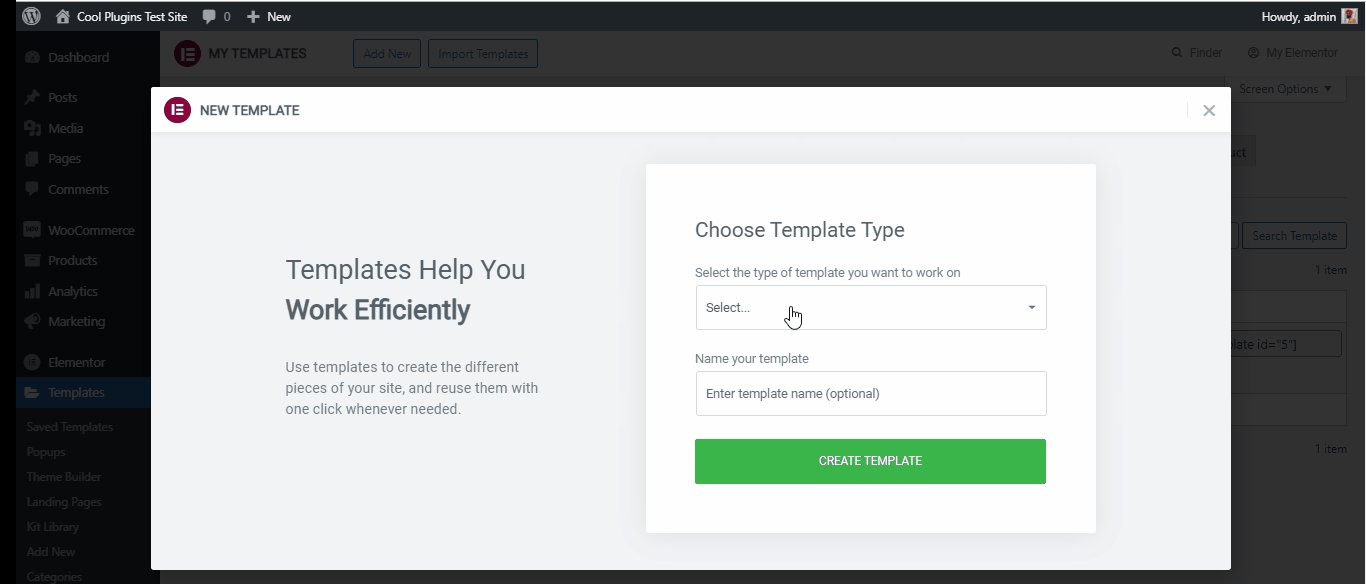
- Go to the WordPress Dashboard >> Template (Pro plugin feature) >> Add new
- Now choose which type of template you need, here we will choose a single product page.
- Give your template a name and click create a template

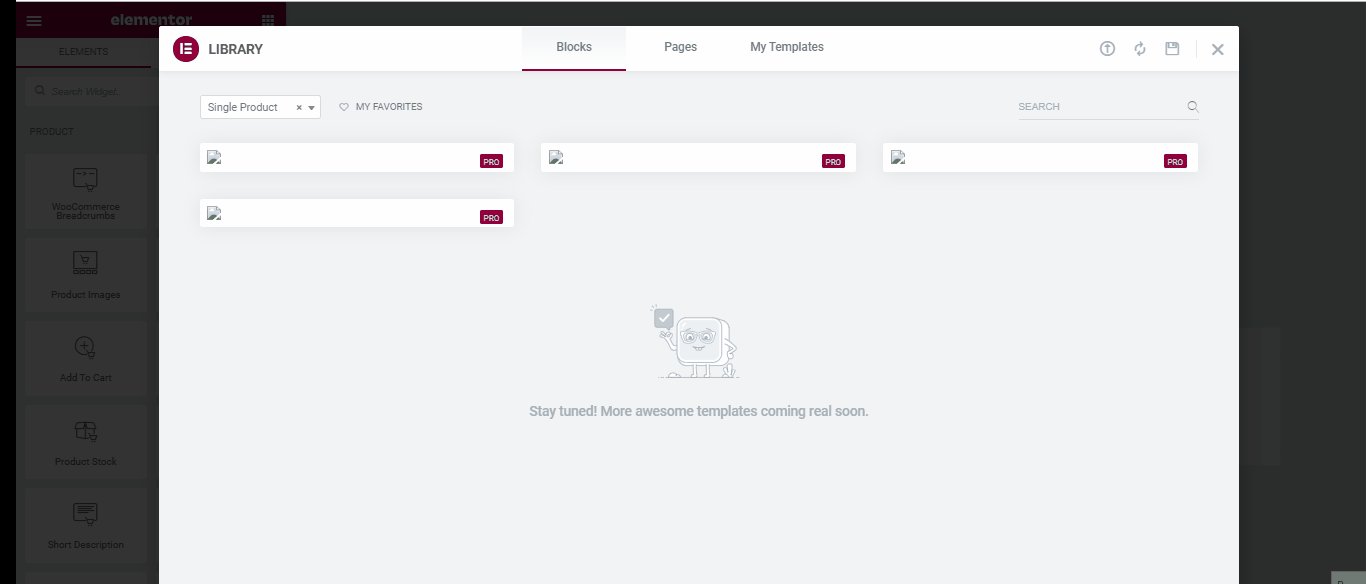
- You can see a list of templates that you can import to your website.
- Select a template and to import the design to your website click insert.

- The template we have selected has been imported into our product page.
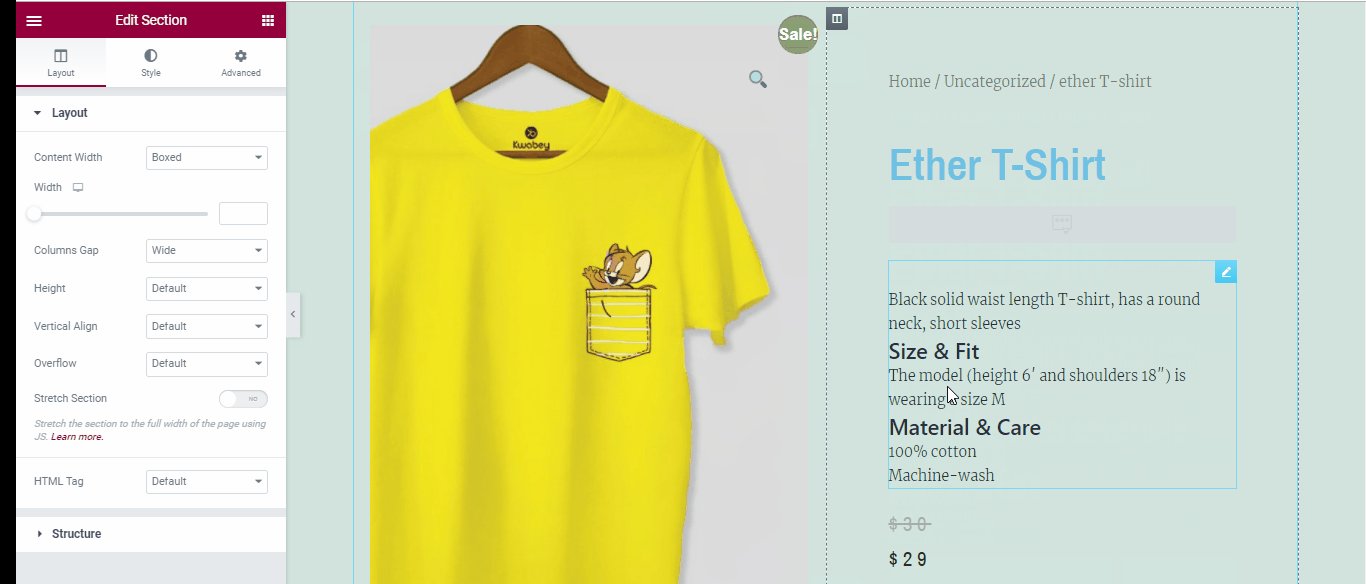
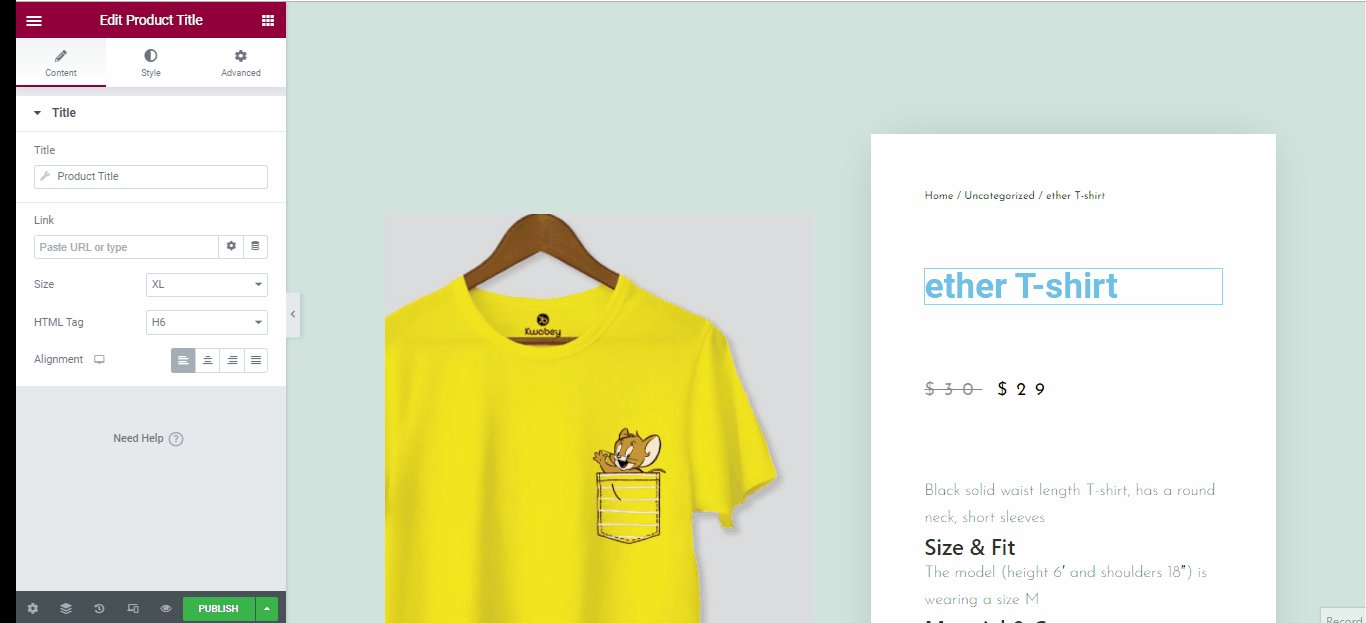
- You can edit the page from the edit section in elementor.

- Once you are done click on publish.
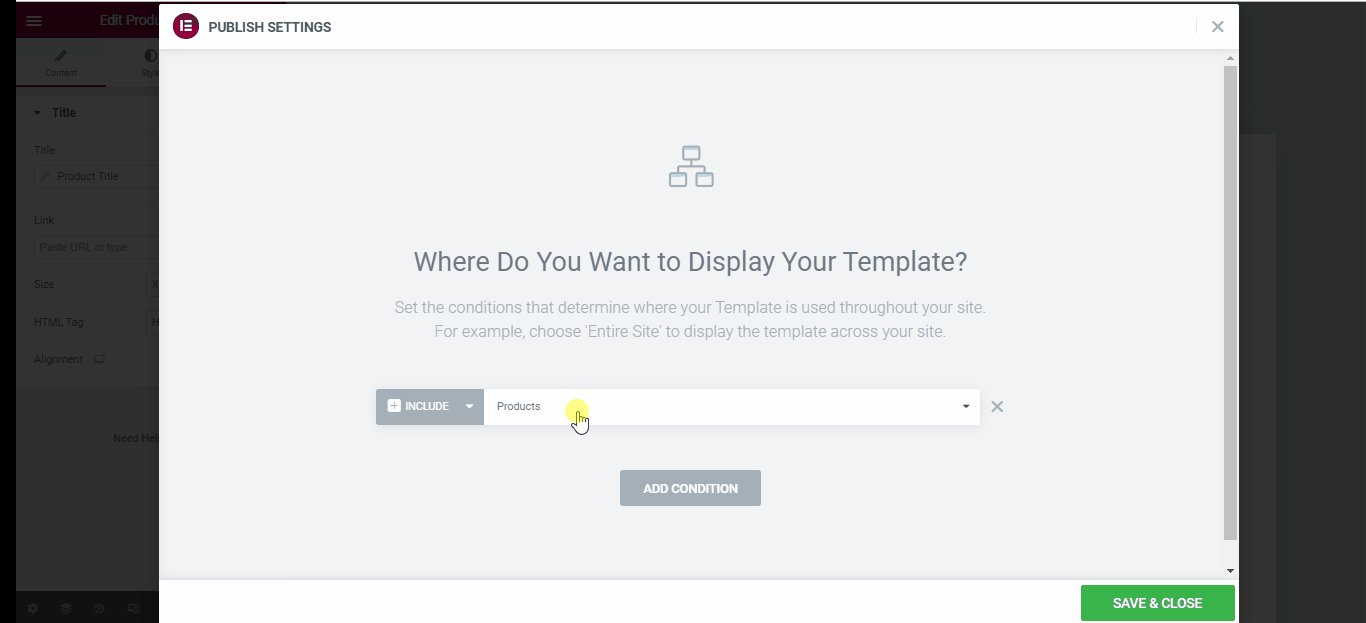
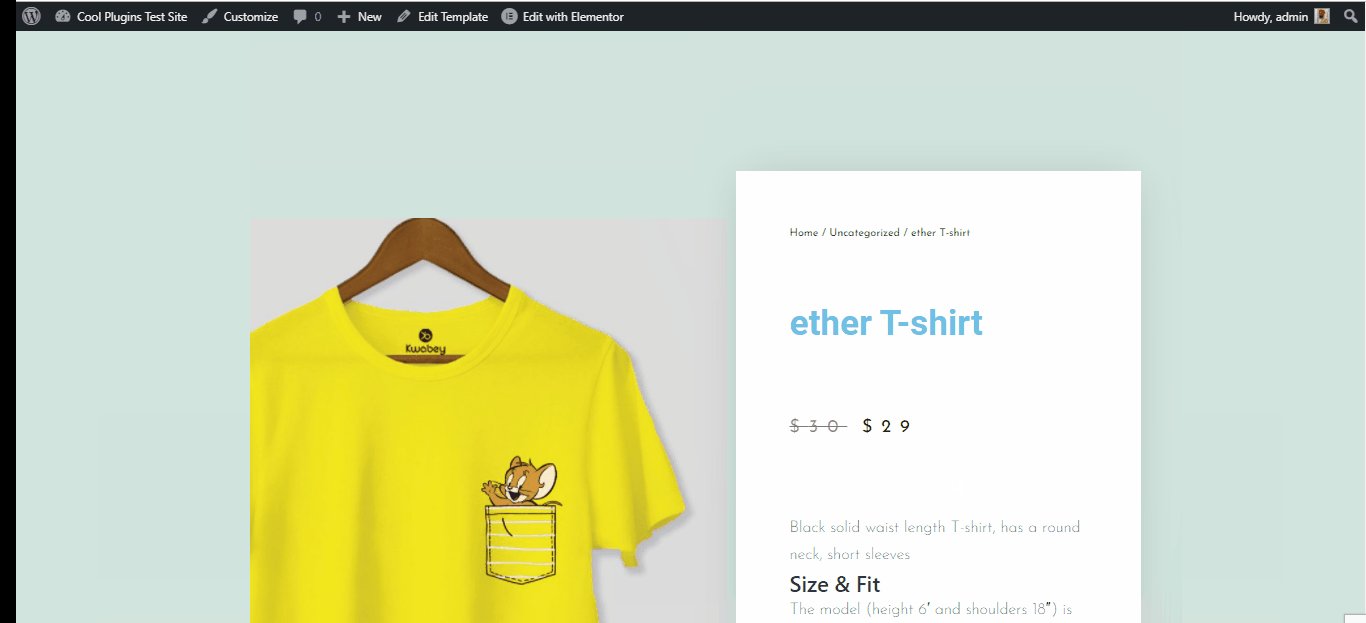
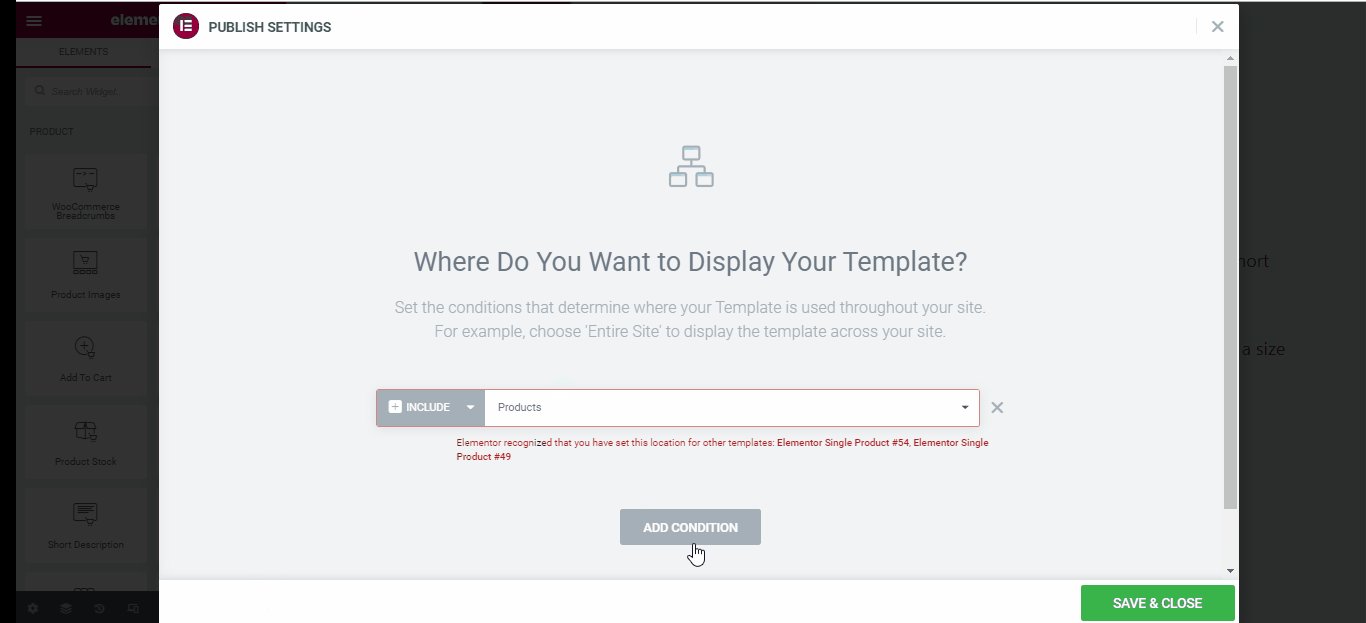
Now you have to choose where you want to display your template, as we are creating a product page, choose the product and click save and close. Our template will be imported to our site and it will be displayed on all our product pages. To check that go to your website and go to the product page and open a product you can see the product page single template is added to the page
2. Create a custom product page from Scratch Using Elementor
To create a custom page from scratch:
- Go to Dashboard >> Templates >>Add new.
- Choose the type of template to a single product and click create a template

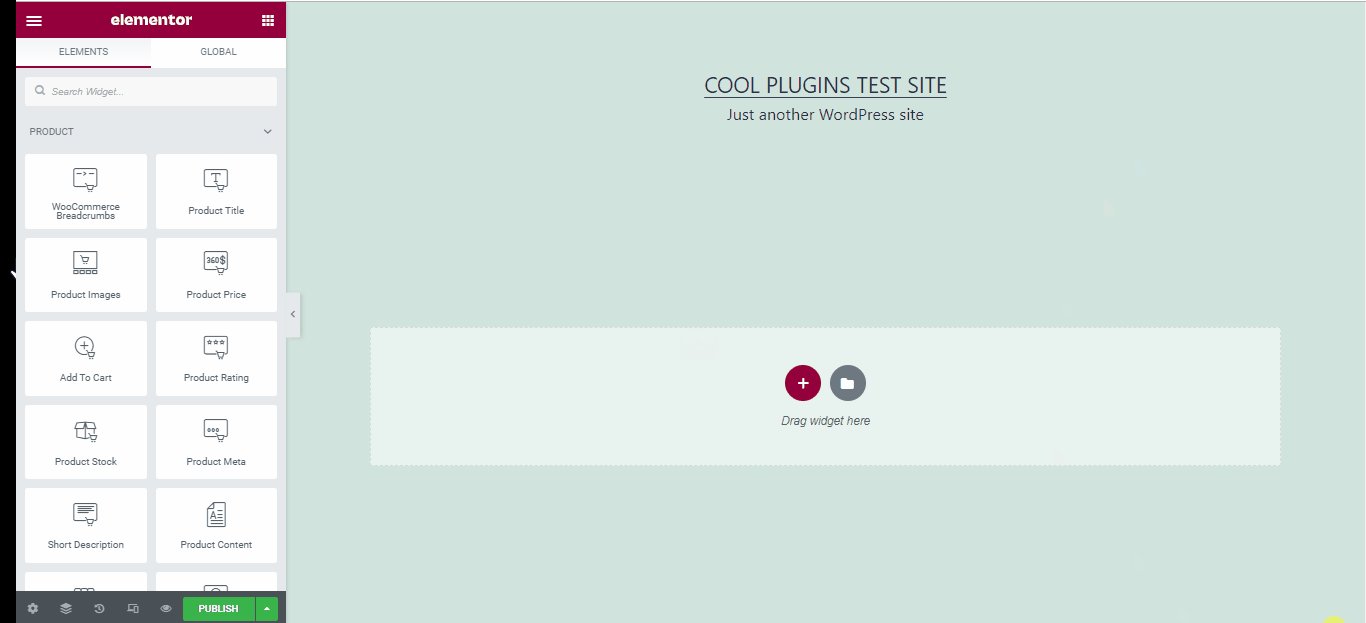
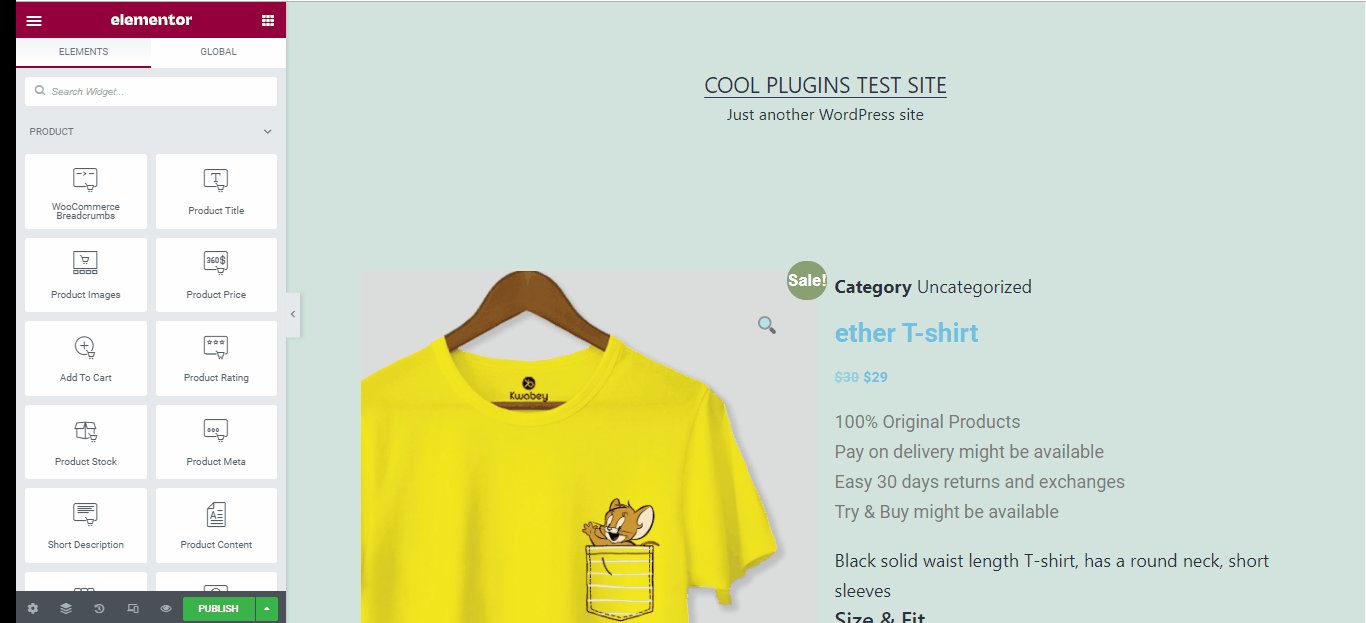
- We are creating the template from scratch so close this window and you will get this blank page.

- This is the page where we are going to create our template.
- On the left hand sidebar, we have different items which will help us to create our product page,

You just have to drag and drop the item from the sidebar to the page.
Divide the page by creating structure and add elements to the particular structure for a better design of the page.
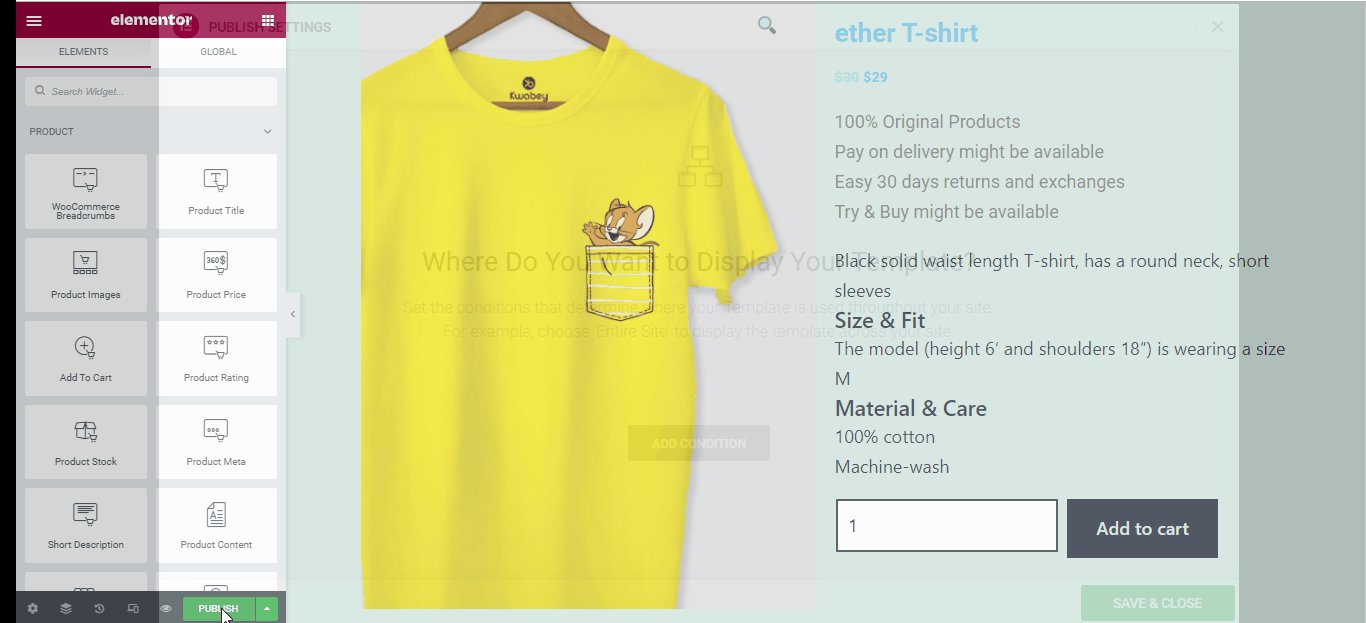
Once all the changes are done and you have created the best design for the product page click on save and publish.
You will get the popup of where you want to display your template, just like in the above method we need to add a condition, choose a product and click save.
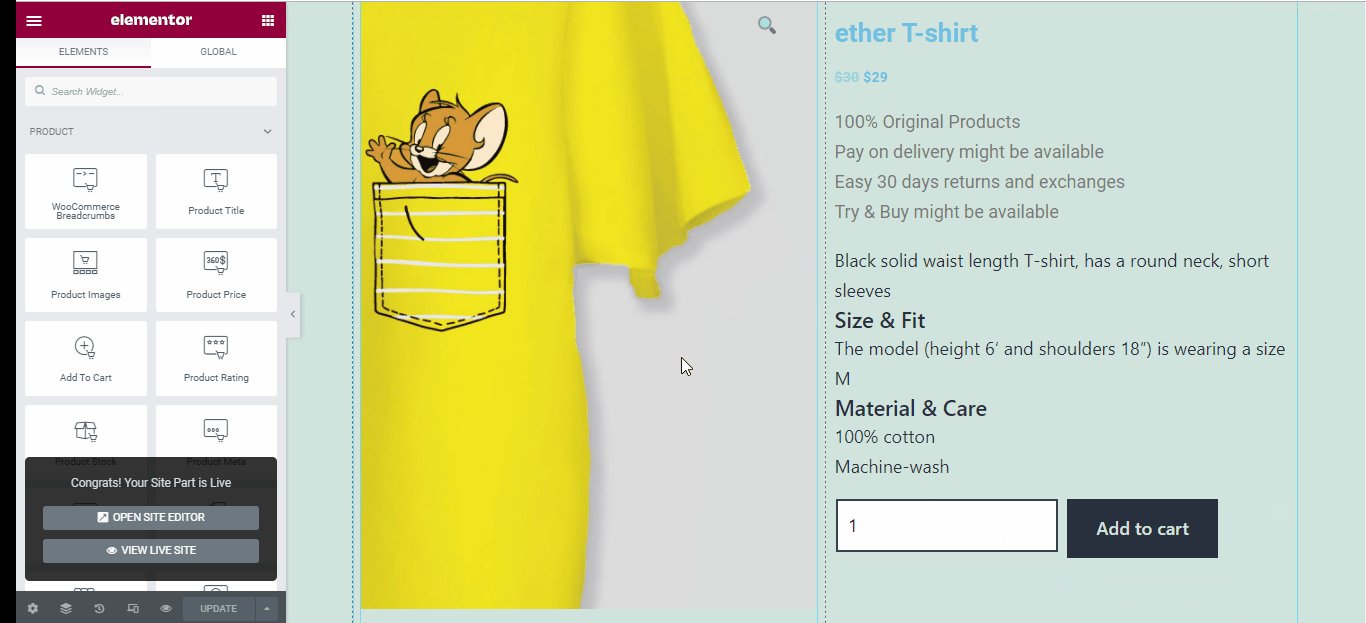
Now we have successfully created a custom product page from scratch using elementor Pro
You can check it by going to the product page, the custom product page that we have created is now added to our website.