Add Text Over Image in Elementor may be useful when creating a professional website for your business. Many website designs have text over an image to look great and attract an audience.
This task can be accomplished in many ways, here you will see how to do this task using Elementor.
So the first thing that you have to do is install elementor on your dashboard.
Adding Text over a background image:
- Go to the editing section and create a new structure.
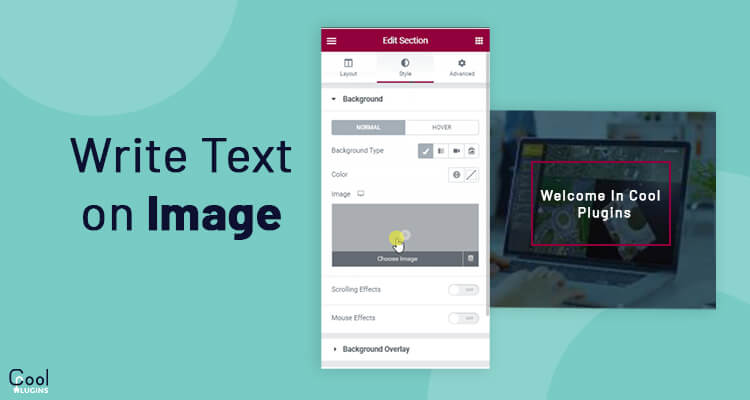
- From the style section > choose background type to classic.
- Choose the image on which you want to display the text.
- From the advanced settings, increase the padding to increase the size of the image.
- Now from the elements, drag and drop the heading over the image.
- You can also change the various properties of the heading like; size, style, alignment, and more.
- To change the alignment of text on the image goto positioning >> Set position to absolute >> Adjust horizontal and vertical alignment.
Adding text over Any image:
- Drag and drop an image widget over the structure and select the image to apply the text.
- Drag and drop the text widget over that image.
- Go to the advance setting option, unlink the margin property, and apply a negative to change the position of the text over an image.
- Select a z-index number.
This is how you can add the text over an image using Elementor.