Forms are crucial for collecting leads, getting customer inquiries, and engaging with your audience. But the Elementor form feature is restricted behind the Pro subscription. That means if you’re using the free version, you can’t create Elementor forms.
Imagine setting up your website with Elementor’s free version. You’ve designed stunning pages, added CTA buttons, and everything looks perfect until you realize you can’t add a form to connect with customers.
This is where Cool Form Kit Lite comes in. It makes it easier to create powerful and interactive Elementor forms without any extra cost.
In this post, we’ll explore what is Cool FormKit lite and how you can set it up on your website.
What is Cool FormKit Lite?
Cool Form Kit Lite is a free Elementor form addon that adds a form builder feature to Elementor’s free version. It removes Elementor’s biggest limitation and lets you create fully functional forms without Elementor Pro and any coding. Simply drag, drop, and customize your form in minutes.

Apart from form-building capability, Cool FormKit Lite offers 10+ input fields such as:
- Text Field
- Email Field
- Telephone Field
- Date & Time Fields
- Select Field
- Textarea Field
- Checkbox & Radio Fields
- Acceptance Field
Now, follow these simple steps to build an interactive Elementor form and implement input fields.
How to Create Free Elementor Forms?
Step 1: Install and Activate Plugin
- Log in to your WordPress dashboard. Go to Plugins > Add New and search for “Cool Form Kit Lite”. Click Install Now, then Activate.
Step 2: Build a Form
- Open any page or post and click Edit with Elementor.
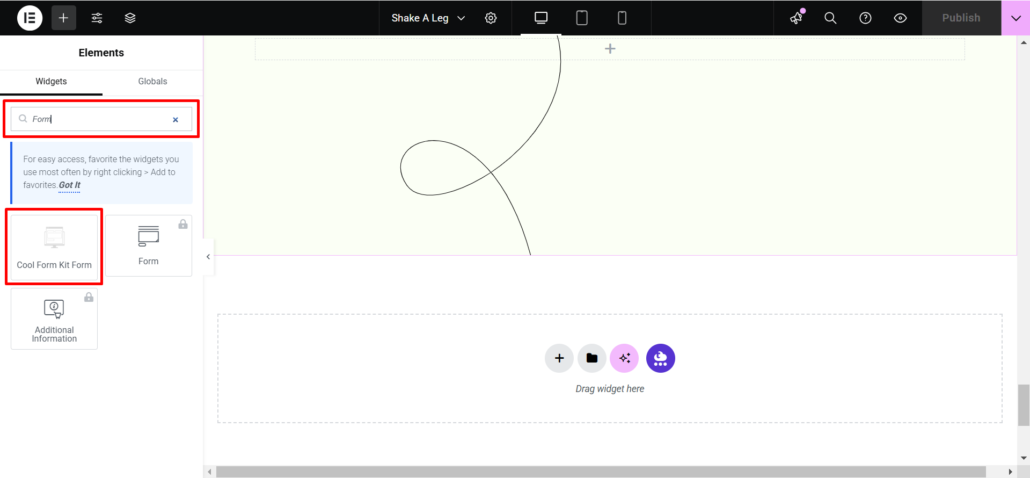
- In the Elementor widget panel search for Form. Drag and drop the widget onto your page.

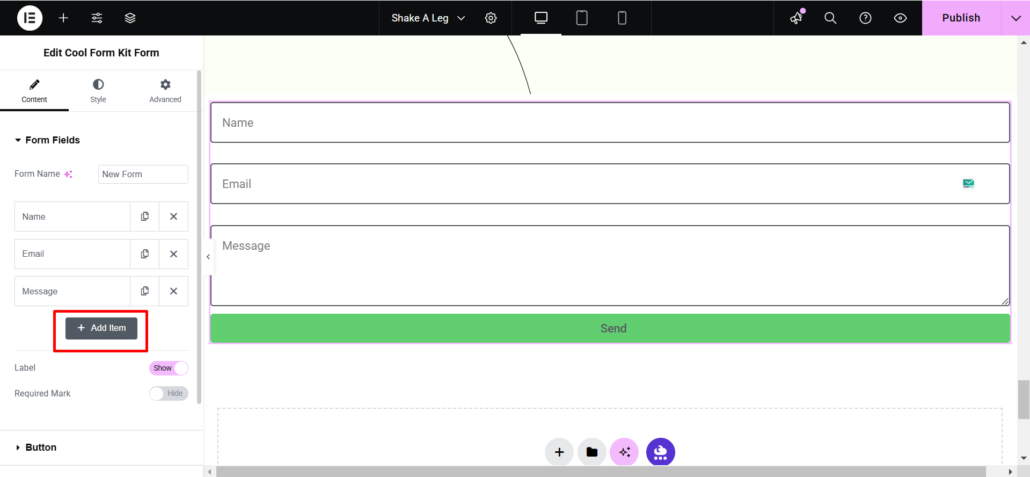
- A simple form with three default fields will be added to your page. Add additional fields by clicking on the “Add item” button.

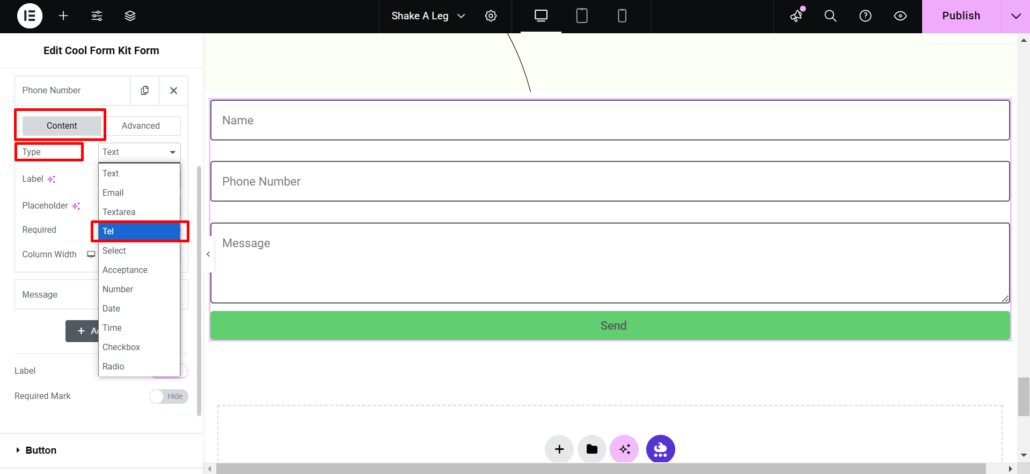
Now that you have added fields to the form, let’s set the type for form fields.
- Go to the content section of a particular form field, then from type select the desired option.
For example, for the phone number field, you will have to select the tel field from the type option.

- Turn on the “Required” option to indicate that the field is mandatory.
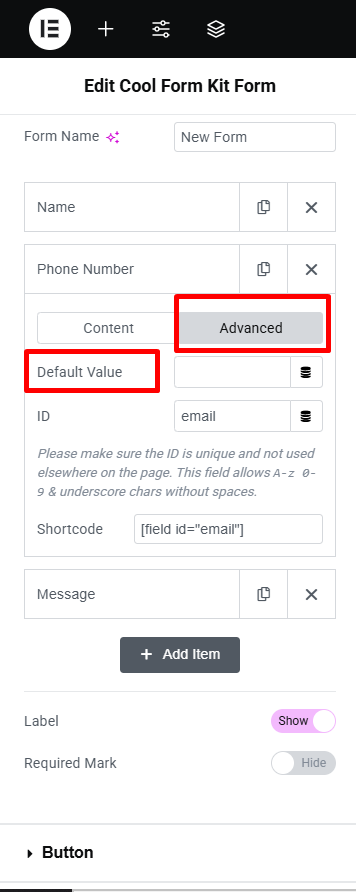
Want a field to have a default value?
- Go to the Advanced settings of a particular field and enter the value in the Default Value section.

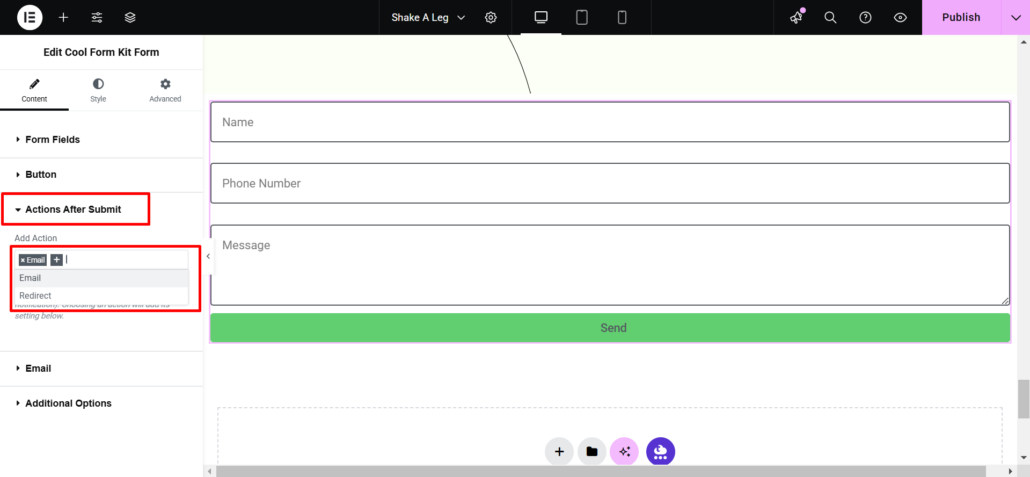
Step 3: Action After Submit
Once a user submits the form, you can define what happens next. This can include sending a confirmation email or redirecting them to another page.

Send a Confirmation Email
If you want to send an automatic email to the user after form submission (e.g., “Thank you for contacting us!”), follow these steps:
- In the Actions After Submit section, choose Email as an action.
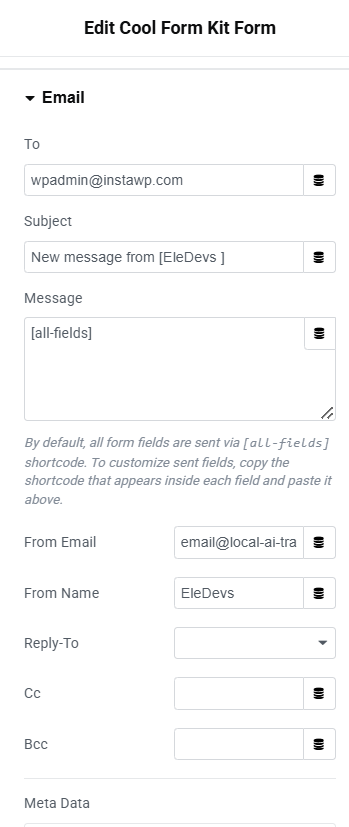
- A section labeled “Email” will display on the side panel.

- Fill in the Subject and Message Body fields with your custom email content.
- Additionally, you can also enter CC and BCC emails if you want to send copies to other recipients.
Redirection After Form Submission
Instead of just showing a success message, you can redirect users to a specific page also, such as a thank you page or a special offer page. Here’s how:
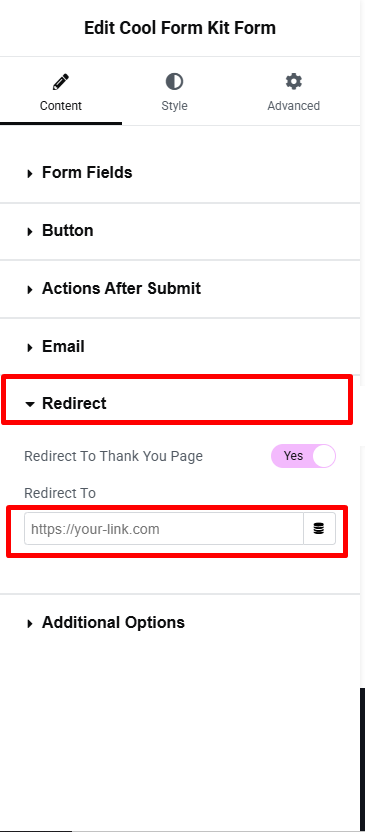
- In the Actions After Submit settings, choose Redirect.
- A section labeled “Redirect” will display on the side panel.

- Turn on the “redirect to the thank you page” option and enter the URL where you want users to go after submitting the form.
Step 4: Publish the Form
- After you are satisfied with your form, click Update or Publish, and your form will be live.
That’s it! No Elementor Pro, no complex setup, just a fully functional form with Cool FormKit Lite. If you’re using Elementor Free and struggling to add forms, Cool Form Kit Lite is your solution.
If you want to extend your Elementor forms with more features? Check out these additional addons:
- Form Input Masks for Elementor Forms – Add input masking to restrict and format user inputs automatically.
- Cool FormKit Pro – Unlock advanced features like conditional logic, range sliders, rating fields and more!
What’s more in the future?
We’re constantly working to introduce more advanced features in Cool FormKit Lite. Soon, we’ll be adding advanced features like conditional logic, rating fields, range sliders, and more. These exciting updates will benefit both Elementor Free and Pro users. So, stay tuned for exciting updates to enhance your form-building experience.